
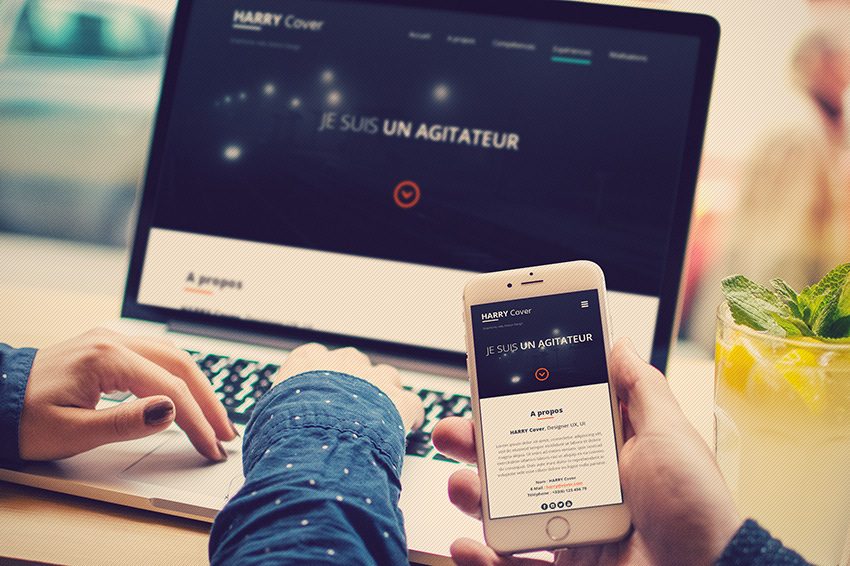
Tutoriel créer et intégrer son site CV Portfolio Responsive avec Photoshop CC, Bootstrap, HTML5, CSS3, Jquery et Sass
Il est de plus en plus courant de voir sur la toile des sites Web CV Portfolio. En effet, ne plus se contraindre aux limites du format A4 du CV papier classique permet de détailler davantage vos expériences, compétences, créations graphiques dans votre site CV…
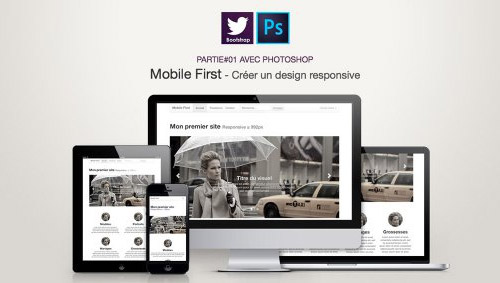
C’est pourquoi, je propose un nouveau tutoriel gratuit en vidéo dédié à la création graphique d’un template de site Web avec Photoshop. Aussi, je décline ce dernier en 2 formats (écran et mobile). De plus, cela sera l’occasion de parler des plans de travail de Photoshop CC et de ses bibliothèques. En effet, ces derniers permettent l’automatisation des corrections de vos Web designs.
1ère partie du tuto : je crée mon site web CV Portfolio Responsive avec Photoshop
- Création de 2 plans de travail (écran et mobile)
- Je crée une grille personnalisée (Bootstrap)
- Création d’une bibliothèque personnalisée
- Création du header, du contenu et du footer
- Astuces Photoshop qui simplifie votre workflow
- Création d’une trame personnalisée
- Duplication automatique des calques vers un autre plan de travail
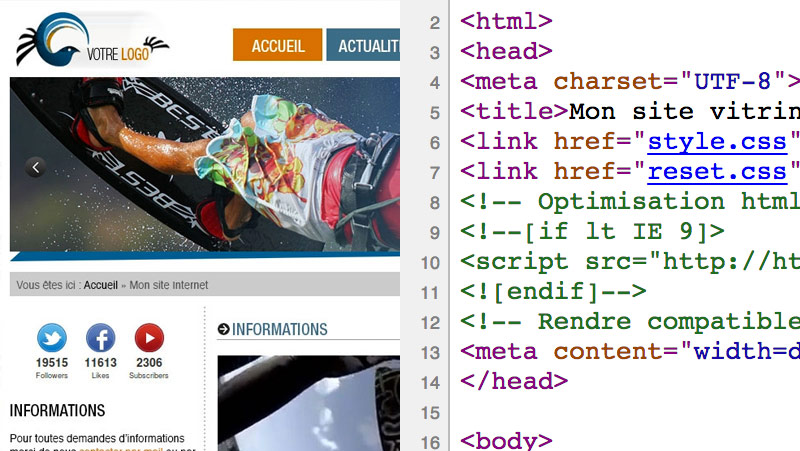
2ème partie du tuto : j’intègre mon site web one page Responsive avec Bootstrap, HTML5, CSS3 et Jquery
La deuxième partie de ce cours est dédiée à l’intégration du CV avec Bootstrap, HTML5, CSS3, Jquery et Sass et est présentée par Steven.
Voici les notions qui sont abordée :
- Mise en place de Sass qui gère les feuilles de styles CSS
- Utiliser la grille de Bootstrap 4 qui gère le responsive du site CV One page
- Utilisation de jQuery qui gère les éléments interactifs du site CV
- Utilisation de librairies CSS et JS (lightbox, ScrollReveal, Hover.css)
- Apprentissage des pratiques CSS
- Découverte de Flexbox qui gère l’affichage de certains éléments
Aussi, l’intégralité de cette formation gratuite (création et intégration du Web Design) est disponible sur tuto.com. De plus, les fichiers sources PSD, HTML, CSS, JS… sont fournis gratuitement dans les sources de ce cours.
Enfin, pour toutes questions, n’hésitez pas à nous laisser un petit commentaire. Bon tuto :)
Téléchargement*
Si tu aimes nos tutoriels, sache que tu peux nous soutenir de différentes façon : en effectuant un don juste à gauche sur cette page ou sur Tipeee. Pour être averti des prochaines sorties, n'oublies pas de t'abonner à notre chaîne Youtube ! Merci
Source du tuto* L'œuvre graphique : CV en ligne » Créer un site portfolio one page avec Photoshop & Bootstrap appartient au Collectif Team8. Cette dernière est sous licence CC BY-NC 4.0
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !