Yeah ! C'est une excellente idée ! Il existe une page dédiée aux demandes spécifiques. Merci de renseigner votre idée sur cette page, nous l'étudierons. Vous serez informé de l'état de votre demande directement sur cette page.
Savez-vous que vous pouvez utiliser gratuitement les versions en évaluation pendant 1 mois ? Pour cela, rendez-vous sur le site Adobe.
Pas de panique, il s'agit certainement d'un lien qui ne fonctionne plus ! Si cela vous arrive, merci de nous contacter afin que l'on rétablisse l'URL.
Malheureusement non ! En effet, nous sommes une entreprise avec un planning assez chargé. Il nous est donc impossible d'accepter cela.
Cette question revient souvent ! Nous avons donc détaillé notre parcours scolaire sur la page l'équipe.
COURS N°1 - COMMENT VECTORISER FACILEMENT UNE IMAGE OU UN LOGO AVEC ILLUSTRATOR

Si vous souhaitez utiliser une typographie, un logo, une illustration bitmap pour la transformer en une image vectorielle, vous devez alors utiliser l'option vectorisation de l’image présente dans Illustrator.
COURS N°2 - ISOLER UNE COULEUR DANS PHOTOSHOP

Conserver une couleur dans une photo noir et blanc pour reproduir les effets souvent représentés sur les photographies des taxis new-yorkais vendus par les grandes enseignes et magasins de décoration. Un excercice facile pour appréhender les masques de Photoshop
COURS N°3 - CRÉER UN LOGO SUR ILLUSTRATOR

Un logo doit facilement se décliner sur différents types de supports / médias. Également, il doit s'agrandir sans perdre en qualité ! Pour cela, il faut absolument utiliser un éditeur graphique vectoriel. Voyons ensemble comment créer facilement un logo à l'aide des outils de base d'Illustrator.
COURS N°4 - COMPRENDRE LES MASQUES DANS PHOTOSHOP

Les masques de Photoshop sont des outils indispensables pour le compositing, la retouche photo, les créations graphiques... Ils permettent de masquer / faire apparaître certaines zones d’un calque dans votre image sans pour autant le modifier. Les masques sont très utiles pour combiner plusieurs photos en une seule image.
COURS N°5 - COMMENT DÉTOURER AVEC L'OUTIL PLUME DE PHOTOSHOP ?

L'outil plume (l’incontournable machine à faire souffrir les non-initiés) permet de détourer très proprement une ou plusieurs parties d'une image. A travers ce tuto, vous allez apprendre de façon très simple son fonctionnement.
COURS N°1 - LE MOTION DESIGN C'EST QUOI ?

Dans cette formation nous vous apprendrons les bases du Motion Design et de l’animation. Quels logiciels utiliser pour faire du Motion Design ? Le Motion Design est-il récent ? Pourquoi créer des vidéos en 25 images par seconde ?.
COURS N°2 - LES ÉTAPES DE RÉFLEXION CRÉATIVES

Apprenez étapes par étapes à mettre en place un procédé créatif pour vous aider dans votre travail. D’où vient l’inspiration ? Quelles phases de réflexion met-on en place avant d’entamer un projet créatif ? Comment justifier ses démarches créatives auprès de vos clients ?
COURS N°3 - LE DESSIN VECTORIEL AVEC ILLUSTRATOR

Apprendre à créer une illustration flat design destinée a être animée sur After Effects. Comment importer un dessin dans Illustrator ? Comment créer un fichier vectoriel ? Comment organiser ses calques pour une importation sur Adobe After Effects ?.
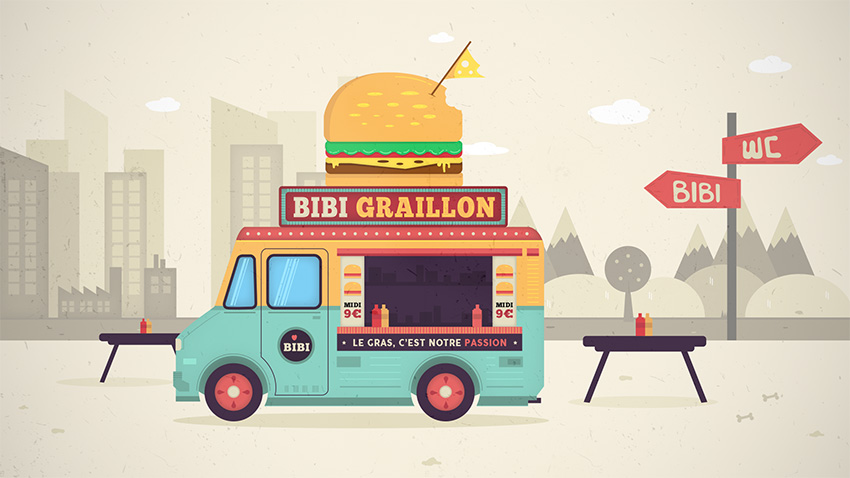
COURS N°4 - ANIMER UNE ILLUSTRATION VECTORIELLE AVEC AFTER EFFECTS

Donner vie à vos projets graphiques ! Animez un camion food truck avec un effet de parallaxe. Comment importer des calques dans After effects ? Qu’est-ce qu’une courbe de vitesse ? Comment exporter une vidéo dans After Effects ?.
COURS N°5 - ANALYSER, COMPRENDRE LE MOUVEMENT ET ANIMER DES TYPOGRAPHIES

Donnez l’illusion d’un mouvement pour rendre réalistes vos animations sur After Effects. A quoi sert un objet null ? Comment convertir un calque en texte modifiable ?.
COURS N°1 - CRÉER VOTRE PREMIÈRE PAGE WEB

Dans le premier chapitre de ce tutoriel, nous allons apprendre à débuter avec les balises HTML et appréhender progressivement et facilement les feuilles de style CSS.
COURS N°2 - STRUCTURER VOTRE PREMIÈRE PAGE WEB

Dans ce deuxième chapitre vous apprendrez organiser vos contenus et à structurer vos pages Web en utilisant les nouvelles balises HTML5.
COURS N°3 - LES TRANSITIONS CSS

Dans ce troisième chapitre vous apprendrez à importer un logo, des images dans une page Web et à améliorer le graphisme du site Internet à l’aide des transitions CSS.
COURS N°4 - LES ANIMATIONS CSS

Dans ce quatrième chapitre, vous apprendrez à utiliser les effets avancés de CSS sur votre site. Vous pourrez alors créer des petites animations globalement bien supportées par tous les navigateurs du marché.
COURS N°5 - CRÉER UN CAPTCHA EN PHP

Apprendre à créer une image anti-robots (ou captcha) facilement avec PHP pour empêcher les robots de poster des messages de spam sur votre site Web.
COURS N°6 - CRÉER UN FORMULAIRE DE CONTACT AVEC PHP

Apprendre à installer un formulaire d’envois de mail avec une image de protection sur votre site / blog avec PHP.
Nous proposons 3 thématiques que vous pouvez retrouver sur la page nos compétences. Vous pouvez également souscrire un parcours pro designer graphique, graphiste illustrator ou motion design sur tuto.com et nous demander comme mentors ! Ces parcours peuvent-être financés par votre CPF, Pole Emploi et OPCO.