
Créer un Web design responsive en mobile first pour une intégration Bootstrap
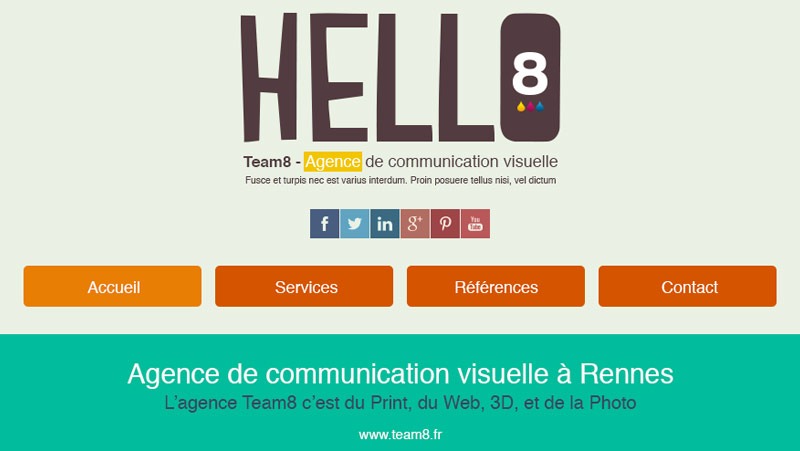
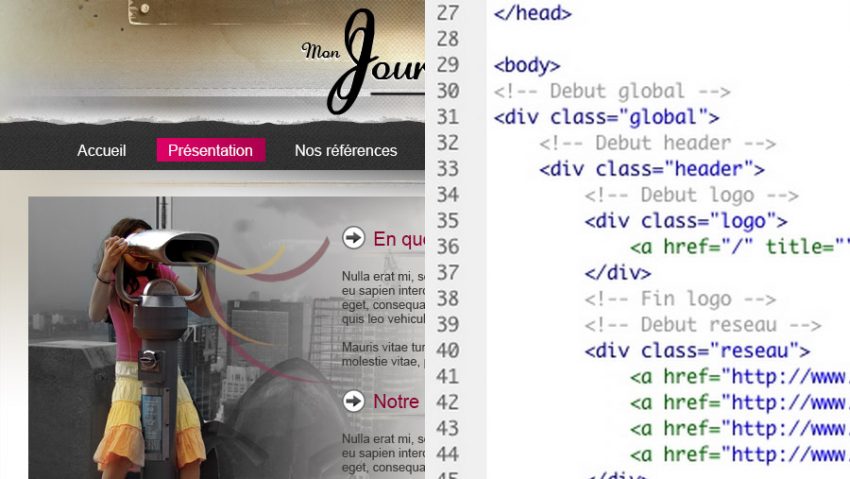
Dans ce tutoriel Photoshop en vidéo, nous allons apprendre à créer un design de site Web responsive en mobile first (amélioration progressive) pour une intégration Bootstrap. Nous partirons d’une version mobile afin d’ajouter progressivement des fonctionnalités supplémentaires pour les versions tablettes et desktops. En effet, il est plus facile de commencer à designer la partie mobile d’un site web.
Nous apprendrons donc à concevoir une maquette de site afin de mieux appréhender le système de grille de Twitter Boostrap qui nous permettra de gérer facilement le responsive d’un site Internet.
Programme du tuto mobile first
- Créer un gabarit de page pour les mobiles en lecture linéaire
- Créer un gabarit de page pour les tablette en lecture 2 colonnes
- Création d’un gabarit de page desktop en lecture 4 colonnes
- Ajouter des repères sur Photoshop
- Créer des marges
- Créer des boutons
- Augmenter son espace de travail dans Photoshop pour créer les autres versions en améliorations progressives
Ce cours est destiné aux débutants et peut être suivi à partir de la version CS6 de Photoshop. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !