Pack blog – Créer un blog responsive avec Photoshop, bootstrap et WordPress
Pack blog responsive composé de 3 tutoriels en vidéo que vous pouvez acheter séparément :
- Créer la maquette graphique d’un blog avec Photoshop
- Intégration d’un blog responsive à l’aide du framework Bootstrap
- Intégration d’un thème responsive de blog avec Bootstrap et WordPress
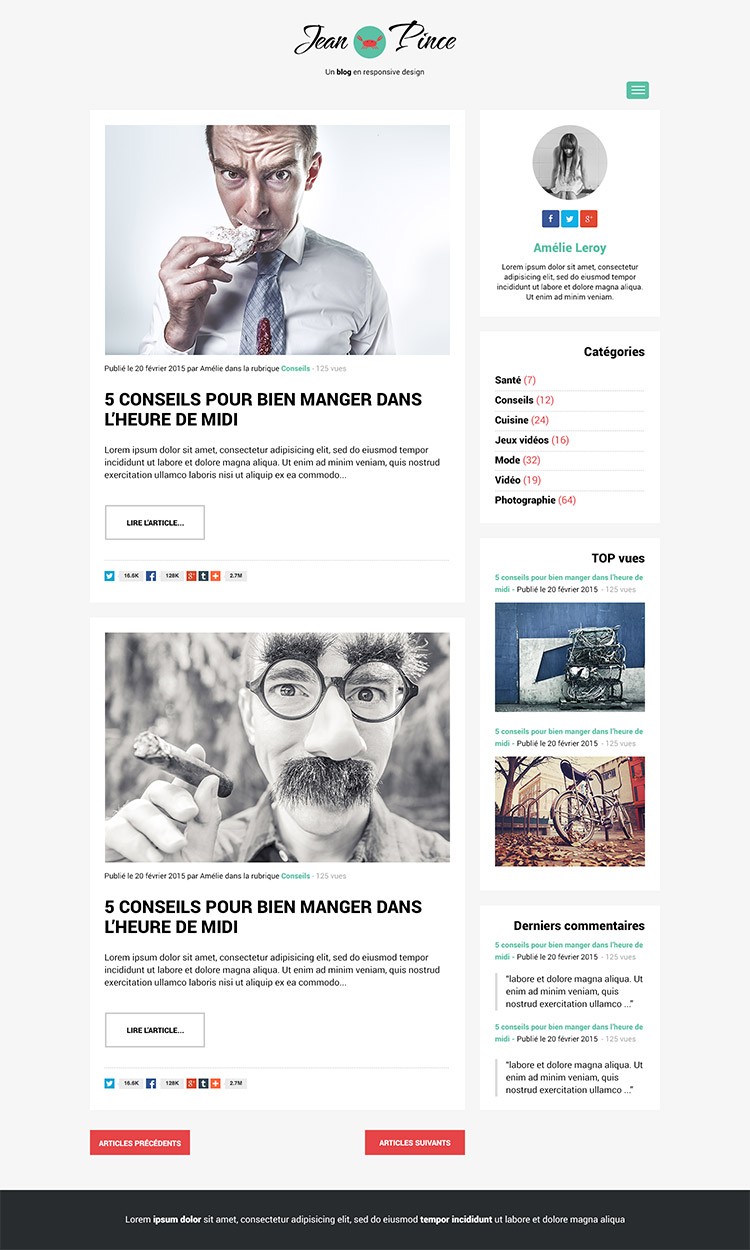
Première partie avec Photoshop : le design du blog
Dans ce pack créer un blog responsive de A à Z, vous apprendrez dans un premier temps à concevoir une maquette graphique de site Internet avec Photoshop. Cela sera l’occasion de découvrir la grille responsive de Bootstrap directement dans Photoshop.
Nous articulerons le site autour de cette dernière pour créer les différentes parties du blog (header, menu de navigation, contenu, sidebar et footer). 2 pages seront déclinées : l’accueil et la single (page des articles).
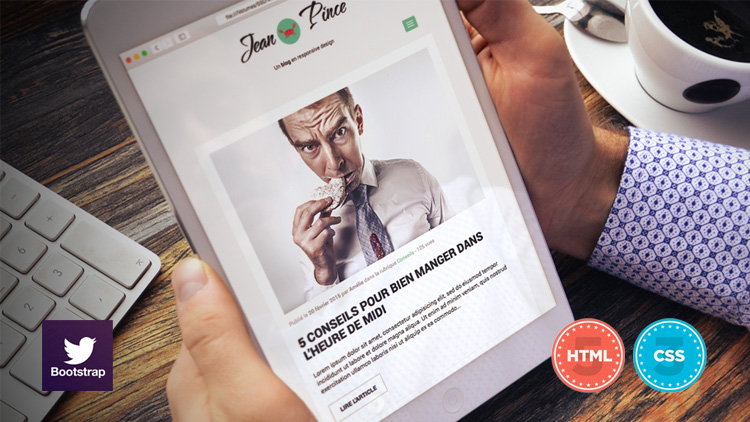
Deuxième partie avec HTML et CSS : l’intégration du blog responsive
Un fois la maquette graphique du blog créée avec Photoshop, nous l’intégrerons à l’aide des langages de programmation HTML et CSS. Cela sera l’occasion d’apprendre à convertir une police de caractère non standard. Nous nous aiderons du framework de Bootstrap pour rendre le site responsive. C’est-à-dire qu’il s’adaptera n’importe quel type de terminal (écran, tablette, mobile).
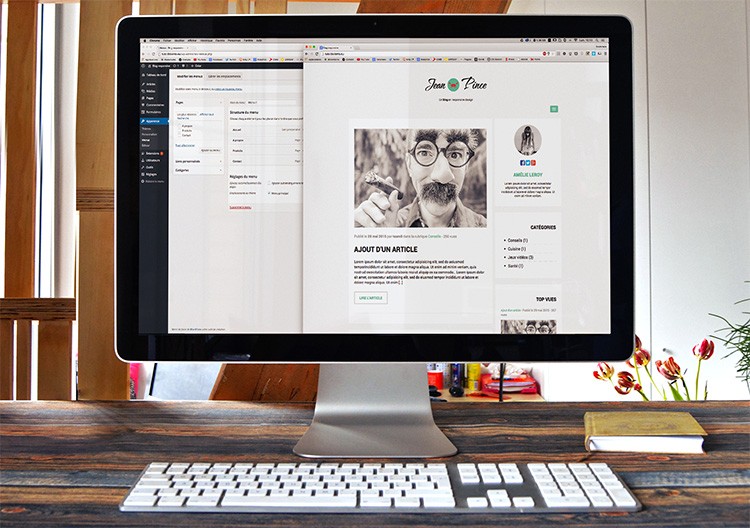
Troisième partie avec WordPress : le développement du blog
La 3ème et dernière partie du cours portera la création d’un thème WordPress. En effet, nous transformerons notre intégration HTML et CSS de façon à en créer un thème compatible WordPress. Ainsi, vous pourrez facilement administrer votre blog !
L’intégralité des fichiers sources sont fournis dans ce pack.
Aucun plugin n’est nécessaire pour réaliser ce cours. Si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Sinon vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !