Intégration d’un blog responsive à l’aide du framework Bootstrap
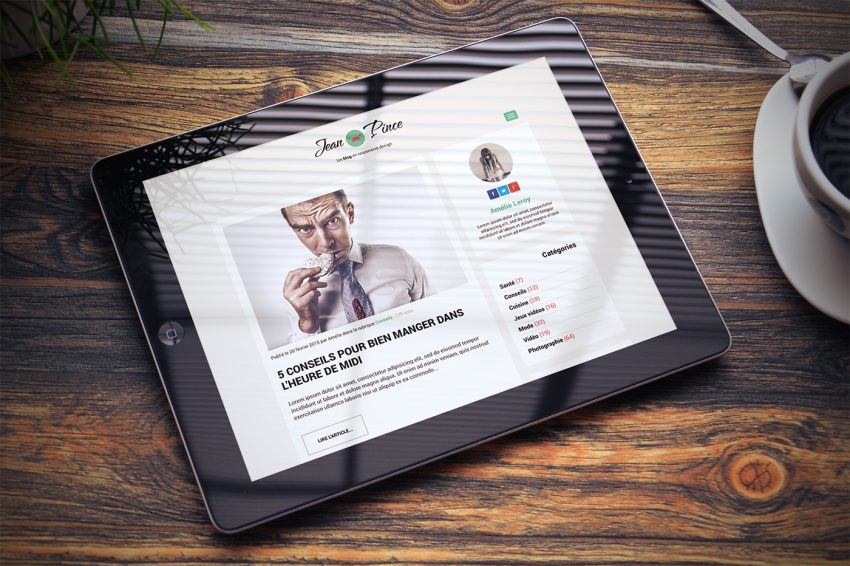
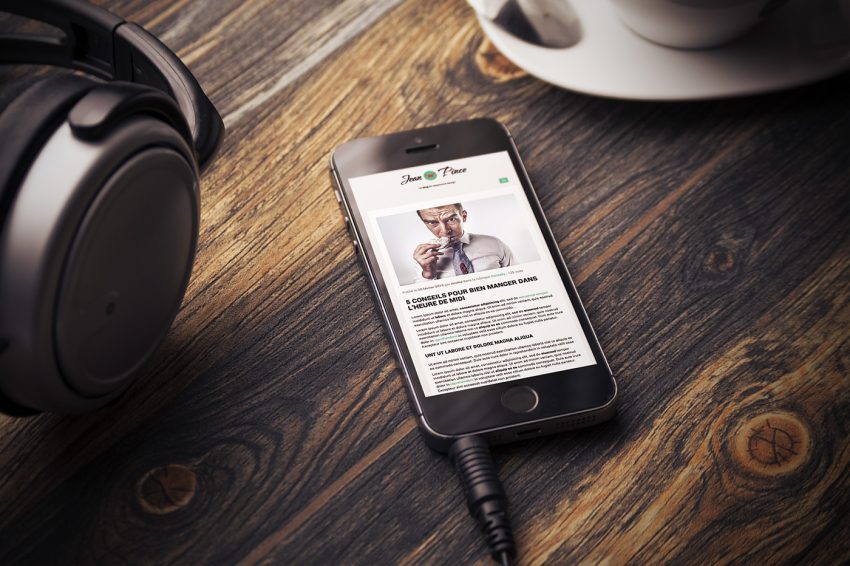
Voici la suite suite du tutoriel Photoshop en vidéo Créer la maquette graphique d’un blog avec Photoshop où nous allons apprendre à intégrer le template Photoshop d’un blog responsive.
Nous déclinerons les pages index.html et single.html afin de préparer au mieux nos fichiers HTML pour une intégration avec WordPress lors du prochain cours.
Programme du tuto intégration d’un blog responsive
- Convertir une police de caractère non standard aux formats otf, woff, eot, svg…
- Déclarer une police dans une feuille de style CSS avec @font-face
- Adapter un menu minifié sur tous les d’écrans (ordinateurs, tablettes, mobiles)
- Créer des transitions avec CSS3
- Jouer avec l’opacité des d’images grâce au CSS
- Animer des boutons au rollover (changement de couleur de fond, rotation des icônes…)
- Utilisation de la class last-child
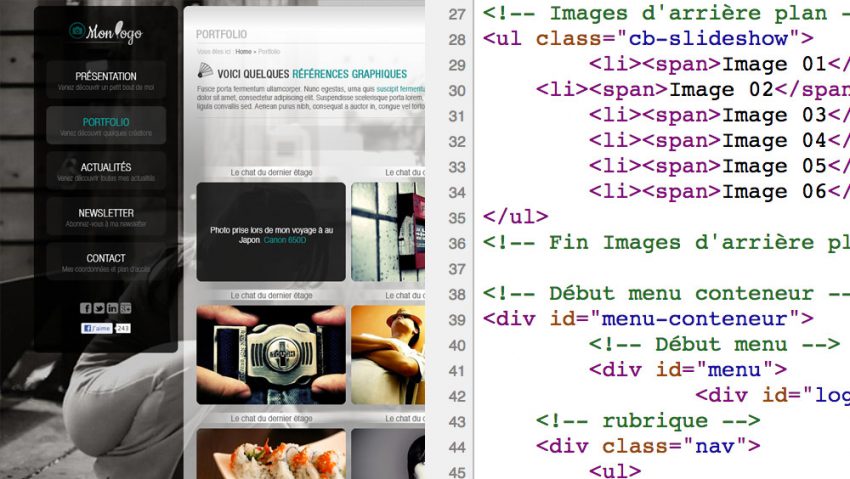
- Utiliser des balises HTML5
- Utilisation des rôles afin d’ajouter du contexte aux éléments de la sémantique
- Gérer les media queries et diminuer le logo en fonction de la résolution d’écran
- Afficher / Masquer des éléments en fonction du terminal (écrans / tablettes / mobiles…)
Cette formation intégration d’un blog responsive est destinée à un public intermédiaire. Il est nécessaire d’avoir quelques bases en HTML / CSS et avoir déjà utilisé Bootstrap.
Dreamweaver n’est pas obligatoire pour suivre ce tutoriel. Vous pourrez utiliser votre éditeur HTML préféré.
De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !