
Portfolio HTML CSS – Comment intégrer une maquette graphique de site web façon agence
Dans ce tutoriel HTML CSS en vidéo, nous allons apprendre à intégrer les maquettes graphiques de notre portfolio et le rendre plus dynamique grâce aux animations CSS3.
Programme du tuto portfolio HTML CSS
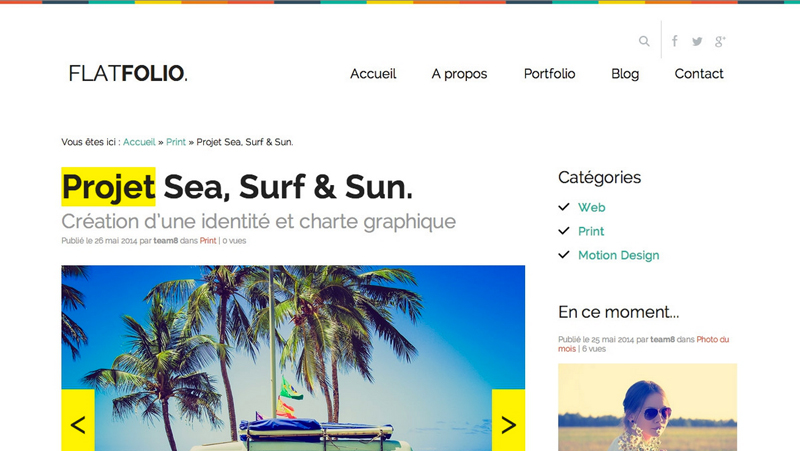
Page d’accueil
- Intégration de la page d’accueil de notre portfolio HTML CSS
- Intégration d’un moteur de recherche animé en CSS3
- Animation au rollover des icônes liées aux réseaux sociaux
- Création d’un menu animé avec HTML5 et CSS3
- Intégration d’un slider
- Derniers articles du blog avec effet de zoom et d’opacité sur les images
- Intégration d’un carrousel pour afficher les logos de vos clients
- Création d’un footer et affichage des derniers commentaires
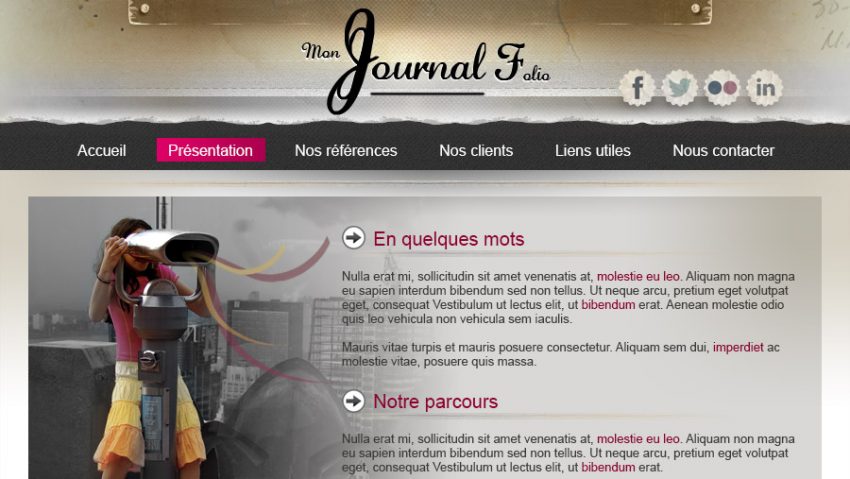
Page à propos
- Création d’un fil d’ariane sur toutes les pages du portfolio HTML CSS
- Intégration d’un slider d’images pour présenter votre local
- Création d’une barre de compétences (skillbar) animée
- Récupération du carrousel pour présenter votre équipe
- Création d’une sidebar
- Affichage des derniers articles et projets dans la sidebar
Page portfolio
- Intégration d’un filtre animé sur les catégories de projets
- Intégration d’une galerie d’images filtrable
- Effet de transparence et ajout d’une icône superposée au survol des images
Page single Portfolio
- Installation d’un slider pour ajouter plusieurs images par projet
- Ajout de champs personnalisés pour présenter vos commanditaires
- Installation d’un carrousel pour afficher les projets similaires
- Affichage des catégories de votre portfolio
Page blog
- Listing de votre fil d’actualité
- Affichage des catégories de vos articles
- Effet d’opacité et de zoom sur les images
- Ajout des métas et extraits de vos articles
Page single blog
- Affichage des catégories de vos articles
- Installation d’un slider pour ajouter plusieurs images par article
- Installation d’un carrousel pour afficher les articles similaires
Cette formation est composée de trois chapitres (un pack à prix réduit est disponible ici) :
- Créer un template portfolio de site web façon agence avec Photoshop
- Intégration – Template portfolio HTML CSS façon agence d’un site Web
- Développement d’un thème portfolio wordpress avec PHP MYSQL
Cette formation HTML CSS est destinée aux débutants / intermédiaires.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate, suceptibles de vous intéresser !