
Développement d’un thème portfolio wordpress avec PHP MYSQL
Dans ce tutoriel WordPress en vidéo, nous allons apprendre à développer la maquette HTML CSS de notre portfolio minimaliste afin d’en faire un thème portfolio wordpress.
Programme du tuto thème portfolio wordpress
- Créer un serveur local pour lancer l’installation et la configuration de WordPress
- Créer une base de données
- Utiliser l’interface d’administration du backoffice
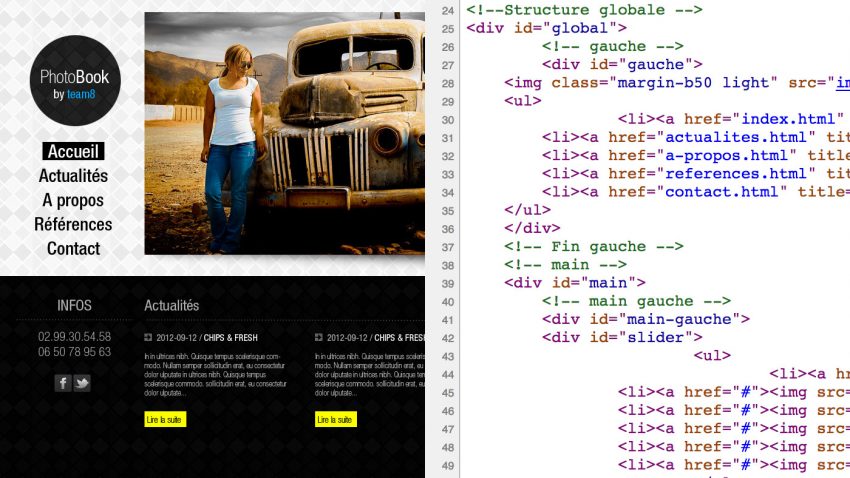
- Découper les différentes parties de notre site Web avec les includes PHP
- Faire les appels CSS et JS de notre maquette HTML
- Placer les hooks dans le header et dans le footer
- Créer plusieurs templates de pages (accueil, portfolio, blog et contact)
- Enregistrer un menu dans le thème portfolio wordpress
- Créer des sous-menus en CSS
- Créer un custom post type et custom taxonomy
- Insérer des images supplémentaires avec les champs personnalisés
- Ajouter des informations complémentaires avec les personnalisés
- Créer un système de pagination pour les articles
- Installer un liker (recommandation) sur vos articles
- Afficher un compteur de vues
- Créer des sidebars dynamiques
- Passer notre file d’ariane en dynamique
- Récupérer dynamiquement les derniers projets et articles
- Optimiser vos pages pour le référencement
- Installer un moteur de recherche et créer une page 404
- Transférer notre site créé en local vers un hébergeur Web.
Cette formation est composée de trois chapitres (un pack à prix réduit est disponible ici) :
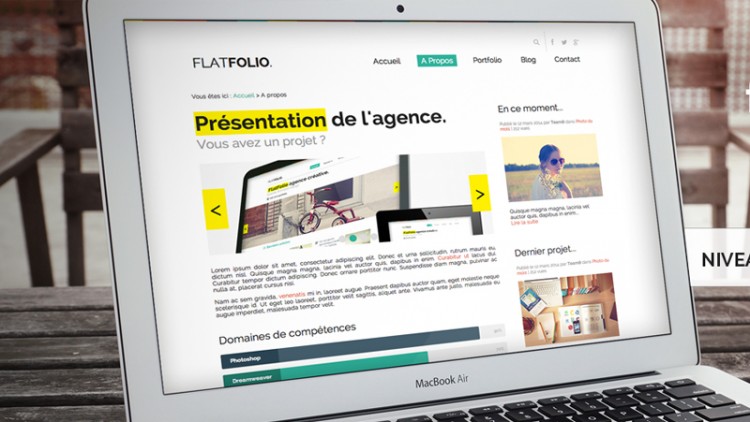
- Créer un template portfolio de site web façon agence avec Photoshop
- Intégration – Template portfolio HTML CSS façon agence d’un site Web
- Développement d’un thème portfolio wordpress avec PHP MYSQL
Cette formation Photoshop est destinée aux débutants / intermédiaires.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !