Template PSD #2 – Débuter avec les langages de programmation partie 05
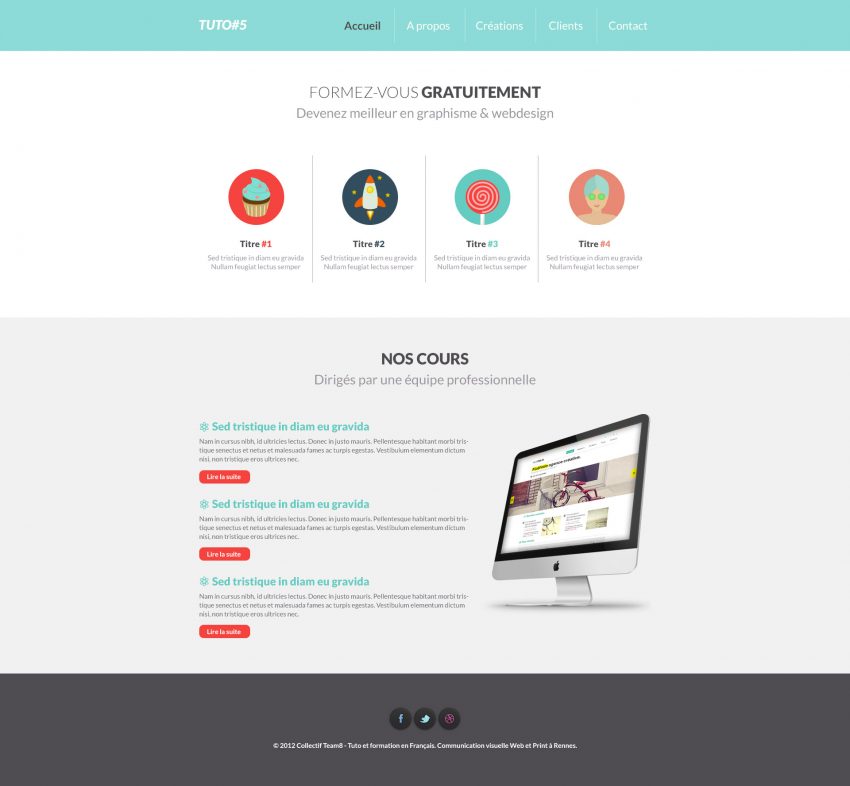
Dans ce cinquième chapitre de la formation consacrée aux bases du HTML et CSS, nous allons continuer à créer le template PSD de notre site Web. Dans cette partie de ce tutoriel Photoshop gratuit en vidéo, nous allons créer un nouveau template de page avec une navigation en haut. Nous intégrerons des icônes Flat Design pour présenter différents produits ou services par exemple.
Programme du tuto template PSD
- Créer une trame en motif qui se répète sur l’ensemble du site
- Importer des icônes Flat Design
- Créer nos propres grilles avec les repères de Photoshop
- Mettre en page le contenu du site
- Créer un footer (pied de page)
- Préparer le template de page pour une intégration HTML / CSS
Cette formation gratuite est composée de 5 chapitres:
- Balises HTML – Débuter avec les langages de programmation HTML5 CSS3 partie 01
- 1ère page Web – Débuter avec les langages de programmation HTML5 CSS3 partie 02
- Transitions CSS – Débuter avec les langages de programmation HTML5 CSS3 partie 03
- Animation CSS – Débuter avec les langages de programmation partie 04
- Template PSD – Débuter avec les langages de programmation partie 05
- Template PSD #2 – Débuter avec les langages de programmation partie 05
Ce tuto est destiné aux débutants et peut être suivi à partir de la version CS6 de Photoshop. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Téléchargement*
Si tu aimes nos tutoriels, sache que tu peux nous soutenir de différentes façon : en effectuant un don juste à gauche sur cette page ou sur Tipeee. Pour être averti des prochaines sorties, n'oublies pas de t'abonner à notre chaîne Youtube ! Merci
Source du tuto* L'œuvre graphique : Template PSD » Débuter en HTML5 CSS3 partie 05 appartient au Collectif Team8. Cette dernière est sous licence CC BY-NC 4.0
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !