Intégration d’un site Web en mobile first avec Twitter Bootstrap
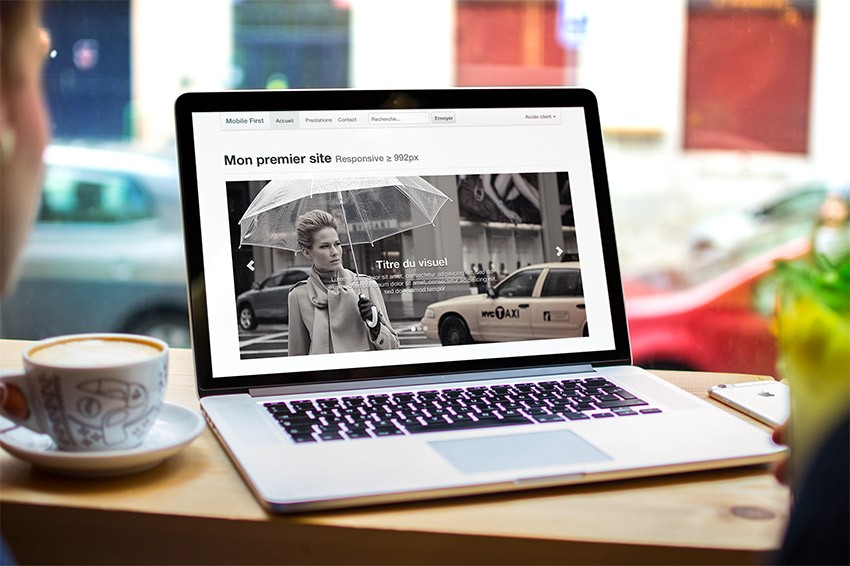
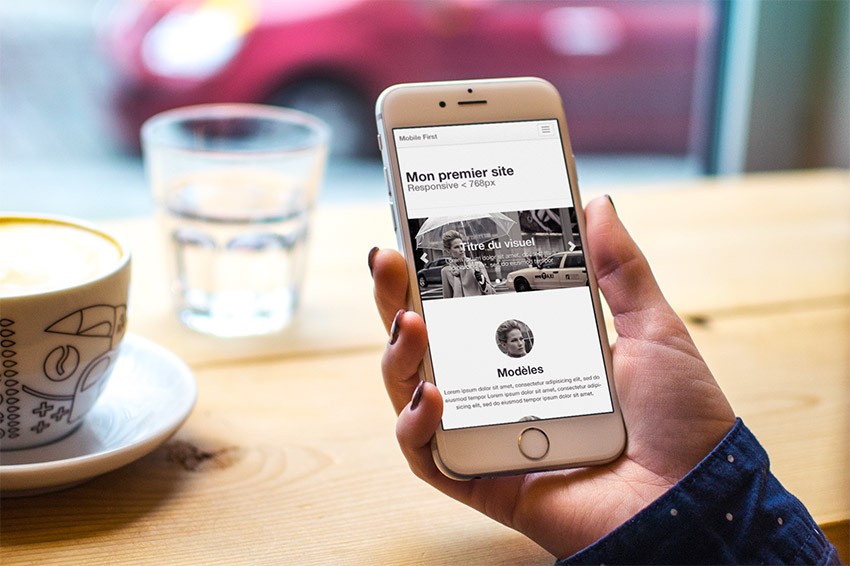
Dans ce tutoriel HTML CSS en vidéo, nous allons apprendre à intégrer la maquette du site Internet en mobile first précédemment créée à l’aide du Framework de Bootstrap. Nous apprendrons à concevoir une maquette Bootstrap en responsive design afin qu’elle s’adapte en fonction de la résolution d’écran des internautes. En effet, vous n’aurez plus à vous soucier de l’affichage sur téléphone, tablette ou écran ! Bootstrap s’occupe de tout…
Programme du tuto intégration avec Twitter Bootstrap
- Intégration d’un menu responsive
- Intégrer un encart pour mettre une phrase en avant (slogan, accroche…)
- Intégrer un carousel d’image
- Utiliser la grille responsive de Twitter Bootstrap
- Utiliser les préfixes et suffixes
- Gérer l’affichage des prestations en fonction de la résolution d’écran
- Mettre en avant une prestation ou un service
- Intégrer notre footer
N’hésitez pas à nous partager vos créations sur nos réseaux sociaux ! En effet, nous adorons regarder vos projets graphiques. De plus, il nous arrive également de les repartager, alors foncez nous présenter vos plus belles images.
Cette formation HTML CSS est destinée à un public débutant. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !