
Pack créer un portfolio minimaliste avec Photoshop, HTML CSS et WordPress
Pack portfolio minimaliste composé de 3 tutoriels en vidéo que vous pouvez acheter séparément :
- Créer un template portfolio de site web façon agence avec Photoshop
- Intégration – Template portfolio HTML CSS façon agence d’un site Web
- Développement d’un thème portfolio wordpress avec PHP MYSQL
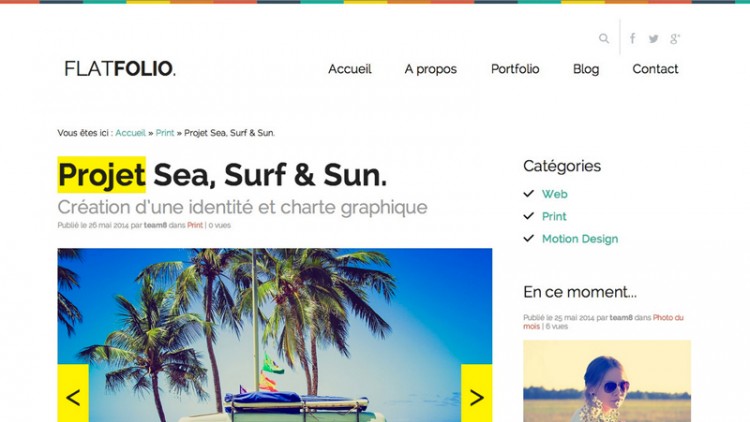
Première partie : créer le template avec Adobe Photoshop
D’abord, nous commencerons par créer la maquette graphique (template) de l’accueil de notre portfolio avec Photoshop. Ensuite, nous déclinerons les pages à propos, portfolio, single folio, blog, single blog puis la page contact. Nous apprendrons à bien organiser son espace de travail. Egalement, à ranger ses calques et à utiliser les repères pour faciliter l’intégration HTML et CSS.
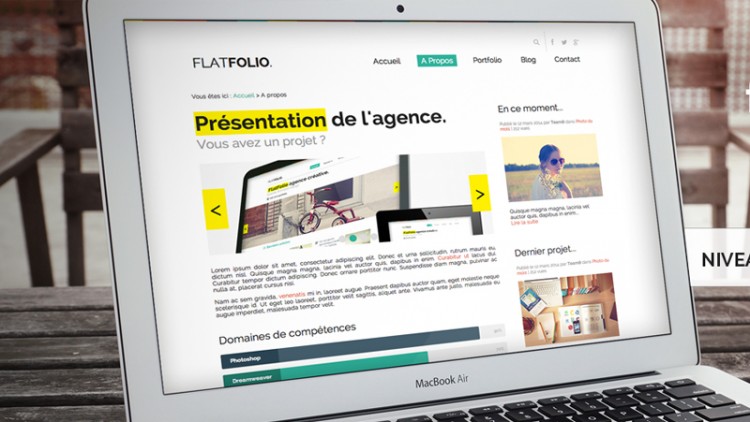
Deuxième partie : intégration HTML et CSS du portfolio minimaliste
Dans cette 2ème partie, nous allons apprendre à intégrer les maquettes graphiques de notre portfolio et le rendre plus dynamique grâce aux animations CSS3. Puis, nous intégrerons un moteur de recherche animé en CSS3, des sliders d’images, des barres de compétences, galerie de projets filtrables…
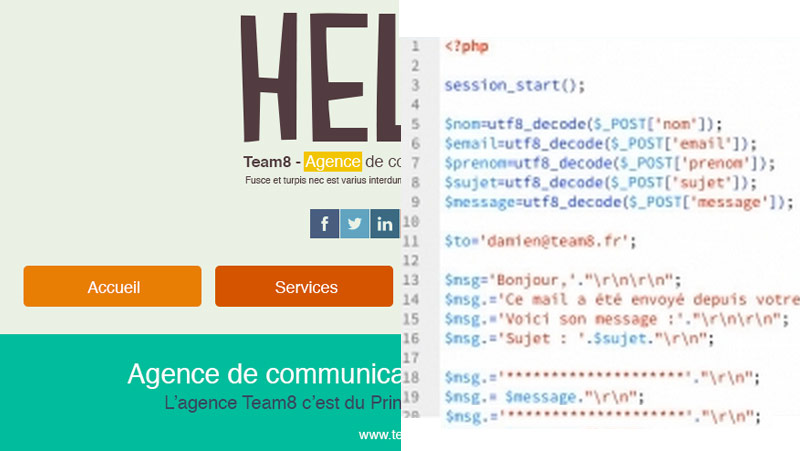
Troisième partie : création d’un thème WordPress
Dans cette 3ème partie nous allons apprendre à développer la maquette HTML et CSS de notre portfolio minimaliste afin d’en créer un thème wordpress. Nous apprendrons à travailler en local grâce à l’installation d’un serveur local, créer une base de données, créer des custom post types / custom taxonomy / custom fields, optimiser vos pages pour le référencement et transférer l’intégralité du site et de sa base de données vers un hébergeur Web.
L’intégralité des fichiers sources sont fournis dans ce pack. Ce tutoriel effet est destiné aux débutants / intermédiaires. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !