
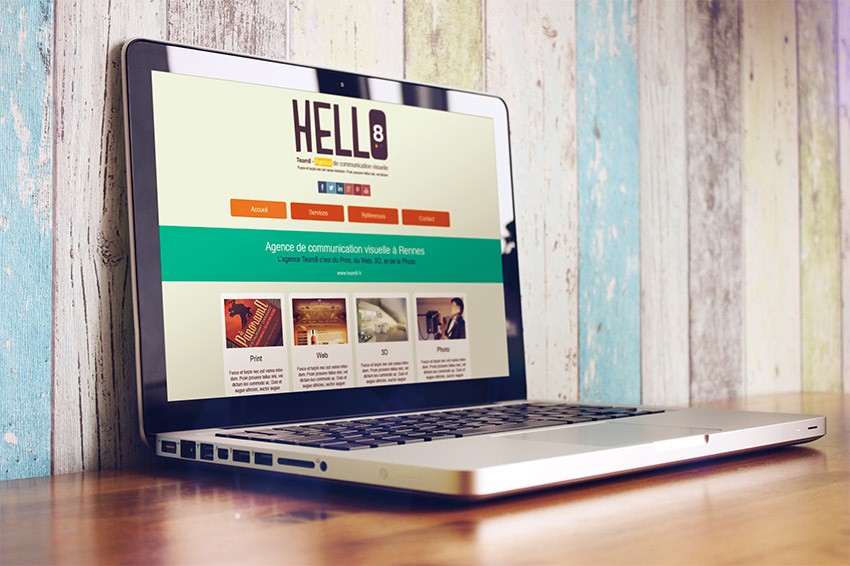
Intégration HTML CSS d’un site Web flat design one page responsive
Dans ce 2 ème chapitre HTML CSS en vidéo, nous allons apprendre à faire une intégration responsive d’un template de site Web flat design one page responsive. L’ensemble du site Web tiendra sur la même page grâce aux scripts JQuery.
Programme du tuto flat design one page responsive
- Intégrer un menu fixe
- Créer des ancres avec effet de slide
- Intégrer un bouton animé de retour en haut de page
- Effet d’animation sur les icônes au rollover
- Intégrer une galerie photos sur la page portfolio
- Installation d’une lightbox
- Installation d’un portfolio filtrable
- Créer un formulaire de contact avec envoi en PHP
- Créer un captcha et éviter de recevoir des spams
- Utiliser les medias queries en CSS3 et rendre le site responsive
Cette formation est composée de deux chapitres (un pack à prix réduit est disponible ici) :
- Créer un site dans un style flat design one page et responsive design
- Intégration HTML CSS flat design one page d’un site Web responsive
Ce cours est assez simple dans sa réalisation et est destiné à un public débutant. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !