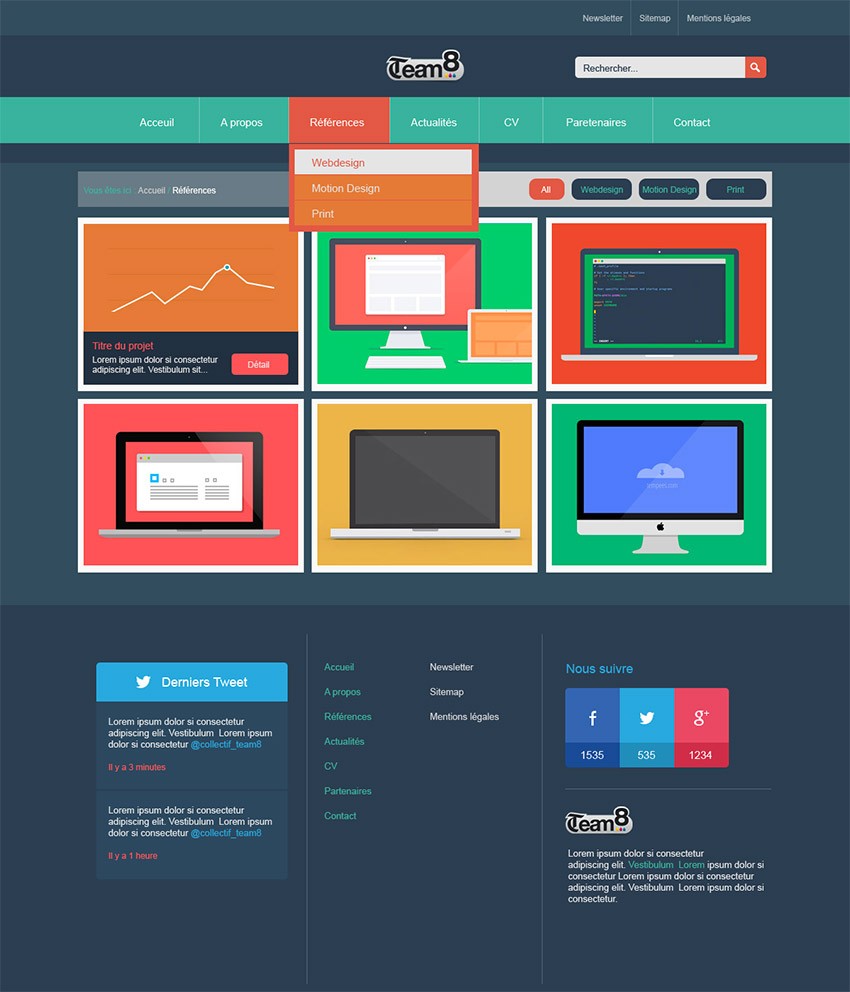
Créer un template flat design de site Internet avec Photoshop
À la demande d’un abonné, voici un tutoriel Photoshop gratuit en vidéo, où nous allons apprendre à créer un template flat design de site Internet avec Photoshop.
Dans un premier temps nous allons définir un code couleur à l’aide de Adobe Kuler. Adobe Kuler propose pour les graphistes et designers des nuanciers avec un large choix de couleur.
Programme du tuto template flat design
- Créer un document optimisé pour le Web
- Repérer et marger un template Photoshop pour faciliter une intégration HTML / CSS
- Utiliser l’outil rectangle arrondi
- Créer une zone de recherche dans le header du site
- Créer des boutons et des modules liés aux réseaux sociaux
Vous retrouverez dans le fichier source disponible en dessous de la vidéo, tous les éléments nécessaires (images / icônes…) pour la réalisation de ce tutoriel gratuit.
N’hésitez pas à nous partager vos créations sur nos réseaux sociaux ! En effet, nous adorons regarder vos projets graphiques. De plus, il nous arrive également de les repartager, alors foncez nous présenter vos plus belles images.
Ce cours est destiné à un public débutant et peut être suivi à partir des versions CS6 de Photoshop. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Téléchargement*
Si tu aimes nos tutoriels, sache que tu peux nous soutenir de différentes façon : en effectuant un don juste à gauche sur cette page ou sur Tipeee. Pour être averti des prochaines sorties, n'oublies pas de t'abonner à notre chaîne Youtube ! Merci
Source du tuto* L'œuvre graphique : Template flat design » Créer une maquette de site Internet avec Photoshop appartient au Collectif Team8. Cette dernière est sous licence CC BY-NC 4.0
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !