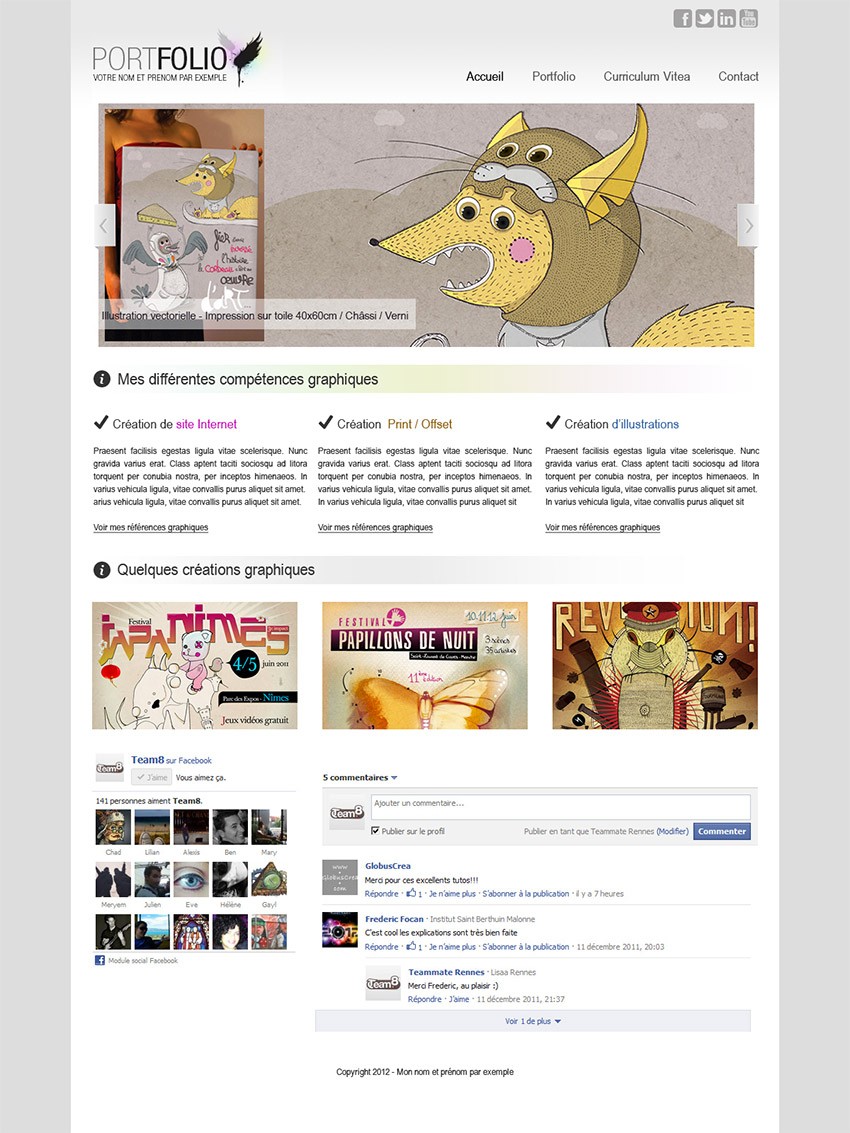
Créer un site Web portfolio de A à Z pour présenter vos travaux
Aujourd’hui, rares sont les graphistes, webmasters ou motion designers à ne pas avoir de site Internet pour présenter leurs créations ! Un site Web portfolio vous permet d’être visible sur la toile afin de vous faire connaitre auprès de potentiels clients et chefs d’entreprises !
Pour vous aider dans vos démarches de recherche d’emploi ou appuyer l’acquisition d’une clientèle voici un tutoriel Photoshop et HTML – CSS en vidéo où nous allons apprendre à créer un site portfolio de A à Z.
Programme du tuto site web portfolio
Charte graphique
Créer la maquette graphique des pages du site web portfolio dans Photoshop et hiérarchiser, structurer les éléments de nos pages pour faciliter l’intégration HTML – CSS par la suite. Nous apprendrons à créer des dossiers pour ranger tous nos calques (c’est important d’avoir une bonne méthodologie et organisation de travail).
Interlude
Apprendre les principes de base du langage CSS – HTML.
Maquette HTML – CSS
Créer notre première feuille de style CSS et coder en HTML les pages de notre site Web portfolio.
Fignolage
Créer un formulaire de contact en php et optimiser des balises méta pour le référencement.
Transfert
Transférer la totalité de nos pages web vers un serveur à l’aide d’un client FTP.
Ce cours est destiné à un public débutant et peut être suivi à partir de la version CS5 de Photoshop. Les bases du HTML – CSS seront expliquées afin d’assimiler au mieux la formation. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !