Création du template d’un site vitrine avec Adobe Photoshop
Dans ce tutoriel Photoshop en vidéo, nous allons apprendre à créer la maquette graphique des pages d’un site vitrine. Cet atelier graphique va vous permettre d’apprendre à utiliser des brushes Photoshop personnalisées et styliser l’ossature du site Internet.
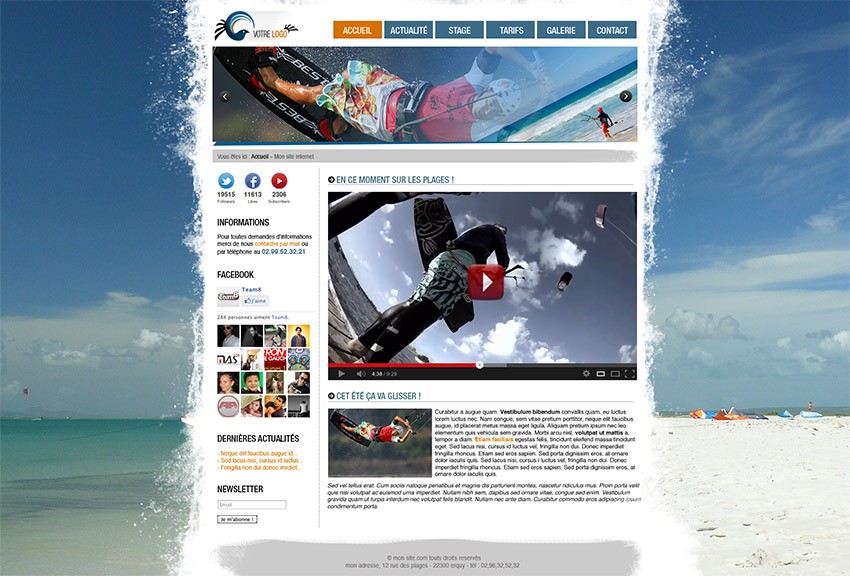
Dans cet exemple, nous partirons sur la création d’un site vitrine pour une activité de kitesurf. L’arrière plan pourra facilement être changé et accueillir un design différent.
Nous préparerons au mieux notre site afin de faciliter la découpe et l’intégration HTML CSS à l’aide des repères de Photoshop.
Programme du tuto créer la maquette d’un site vitrine
- Créer une ossature graphique avec des brushes
- Création d’un logo
- Placer des repères et des marges
- Simulation des widgets dans la sidebar
- Simuler l’intégration d’un player Youtube
La 2 ème partie de ce tutoriel concercant l’intégration HTML CSS est disponible ici
N’hésitez pas à nous partager vos créations sur nos réseaux sociaux ! En effet, nous adorons regarder vos projets graphiques. De plus, il nous arrive également de les repartager, alors foncez nous présenter vos plus belles images.
Ce cours est assez simple dans sa réalisation et est destiné à un public débutant. Il peut être suivi à partir de la version CS6 de Photoshop. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !