
Intégration responsive d’un site Web et d’une video HTML5
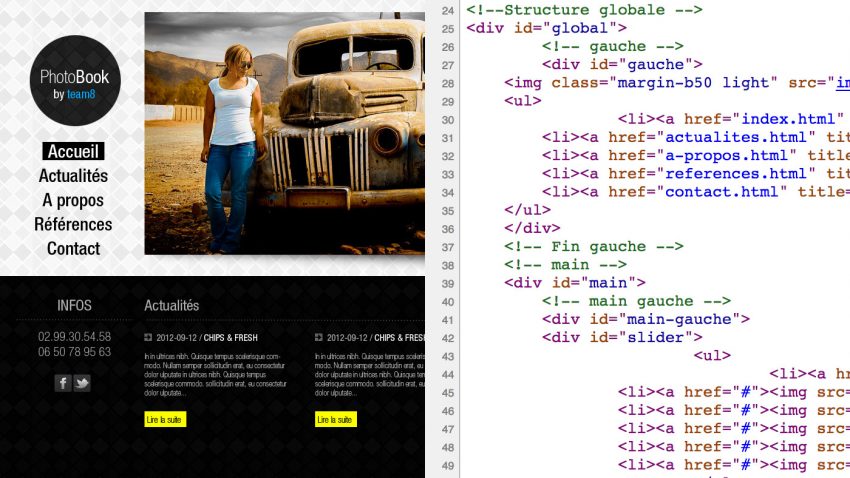
Voici la suite du tutoriel Créer le Web design d’un template avec un background vidéo dans Photoshop où nous allons apprendre à intégrer un site Web en responsive design à l’aide du framework de Twitter Bootstrap. Dans ce tutoriel HTML CSS en vidéo, nous allons apprendre à encoder en plusieurs formats et à intégrer une vidéo HTML5 responsive en arrière plan dans un site Internet.
Programme du tuto intégration responsive et video HTML5
- Créer un menu de navigation responsive
- Styliser un menu avec CSS
- Utiliser les class de Twitter Bootstrap
- Encoder un fichier vidéo HD en différents formats
- Utiliser les balises video HTML5 et source
- Intégrer une video HTML5 et une video Youtube en arrière plan
- Rendre responsive une vidéo
- Créer une phrase d’accroche et des boutons
- Intégrer le contenu d’un site produits
- Intégrer une sidebar
- Utiliser les roles (navigation, main, bouton, complementary…)
- Installer une likebox
- Installer un fil d’actualité Twitter
- Utiliser la grille responsive de Bootstrap
- Afficher / masquer des éléments en fonction de la résolution d’écran
Cette formation HTML CSS est destinée à un public débutant / intermédiaire. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Indesign, Adobe Photoshop, Cinema 4D, Motion design, Procreate,suceptibles de vous intéresser !