
Créer un site responsive sans utiliser les langages de programmation Web
La création de site responsive vous paraît un peu compliqué et vous n’osez pas vous aventurer dans l’apprentissage des langages de programmation HTML / CSS et PHP.
Ce tutoriel WordPress en vidéo pour débutant pourrait fortement vous intéresser ! En effet, aucun langage de programmation n’est requis pour suivre ce cours.
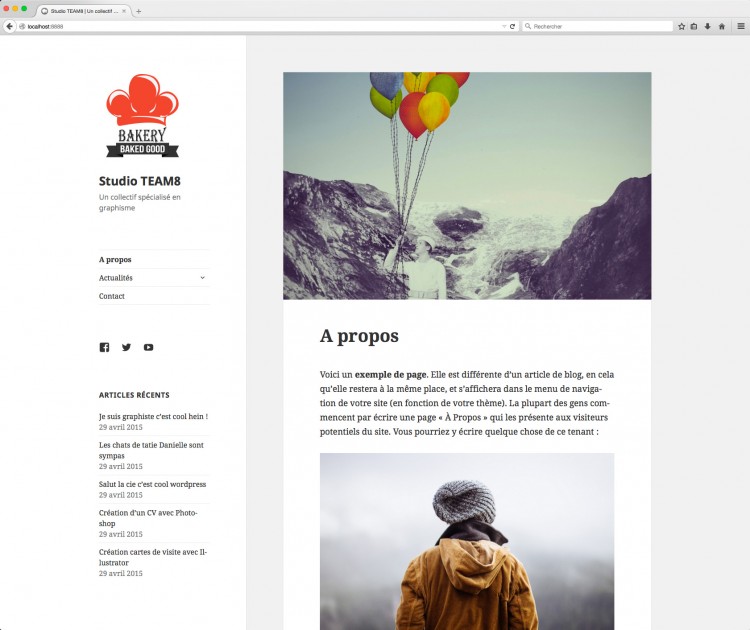
Nous nous aiderons du thème Twenty Fifteen fourni par le CMS. Ce dernier est responsive, c’est-à-dire qu’il va s’adapter sur n’importe quel type de terminal (écran d’ordinateur, tablette, mobile…)
Bon à savoir : Depuis le 21 avril 2015, Google pénaliserait les sites non responsive ! Un site qui n’est pas compatible avec les mobiles sera donc rétrogradé dans les résultats de recherche. Embêtant tout ça… Vous comprendrez l’importance d’utiliser les nouvelles technologies ! Il est peut-être temps de penser à une refonte de votre site Web :)





Programme du tutoriel créer un site responsive sans utiliser la programmation Web
- Dans un premier temps nous apprendrons à installer un serveur local du type MAMP pour les utilisateurs MAC et / ou Easyphp / WampServer pour les utilisateurs Windows.
- Ensuite nous pourrons créer une base de données et installer WordPress en local.
- Une fois connecté à l’administration du site, nous publierons des pages et articles afin de construire notre menu.
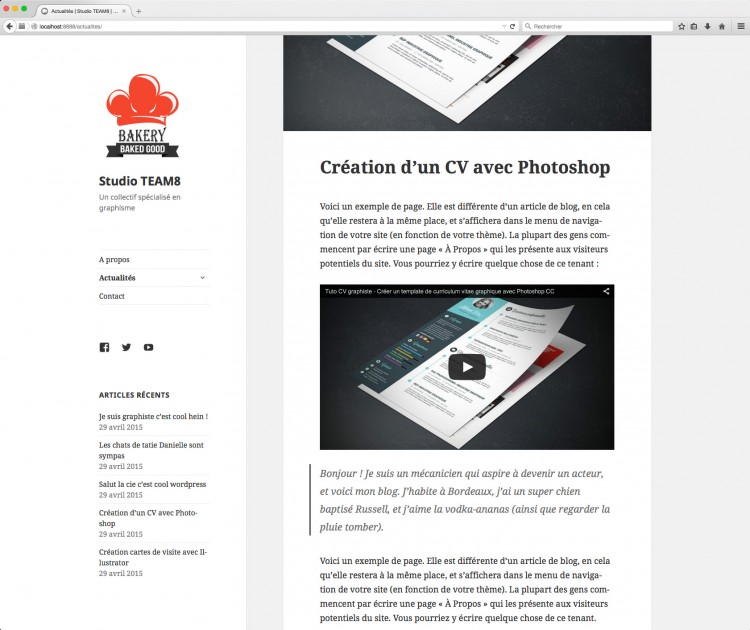
- Cela sera l’occasion d’insérer dans nos articles et pages des médias du type image, vidéo, audio, tweet…
- Nous reviendrons sur le menu afin de le faire évoluer avec l’ajout de sous-niveaux.
- Le thème par défaut ne permet pas d’ajouter en haut de page son logo. Nous verrons comment y remédier.
- Nous intégrerons ensuite un formulaire de contact à la page contact avec un système d’anti-spam.
- Afin de sécuriser le site Web, nous installerons 2 plugins pour éviter les tentatives de connexions intrusives.
- Nous verrons ensuite dans l’administration, les réglages du site Internet.
- Une fois le site terminé en local, nous pourrons alors exporter l’intégralité de ses fichiers et sa base de données vers un hébergeur Web.
Cette formation créer un site responsive sans utiliser la programmation Web est destinée à un public débutant sans connaissance particulière avec les langages de programmation HTML / CSS / PHP. De plus, si vous avez des questions, n’hésitez pas à nous laisser un commentaire en dessous de la vidéo Youtube. Aussi, vous pouvez toujours nous écrire via le formulaire de contact.
Avis clients
Ce qu'en disent les apprenants
Plus de cours...
Voici quelques tutoriels qui portent sur Adobe Illustrator, Adobe Photoshop, Cinema 4D, Motion design, Procreate, suceptibles de vous intéresser !